- PyQt5 Tutorial
- PyQt5 Useful Resources
Building Signal-slot Connection. Instead of using Designer, you can directly establish signal-slot connection by following syntax − widget.signal.connect(slotfunction) Suppose if a function is to be called when a button is clicked. Here, the clicked signal is to be connected to a callable function. It can be achieved in any of the following.
- Selected Reading
- The signal and slot operation are used to handle events and signals of the objects or widgets at the python app development level. It will also enable communication between some designed objects. The following steps are needed for creating a Python signal and slot operations.
- Connect QML signal to C11 lambda slot(Qt 5) (2) Instead of creating lambda functions on the fly to deal with different signals, you may want to consider using a QSignalMapper to intercept the signals and send them to a statically-defined slot with an argument dependent on the source.
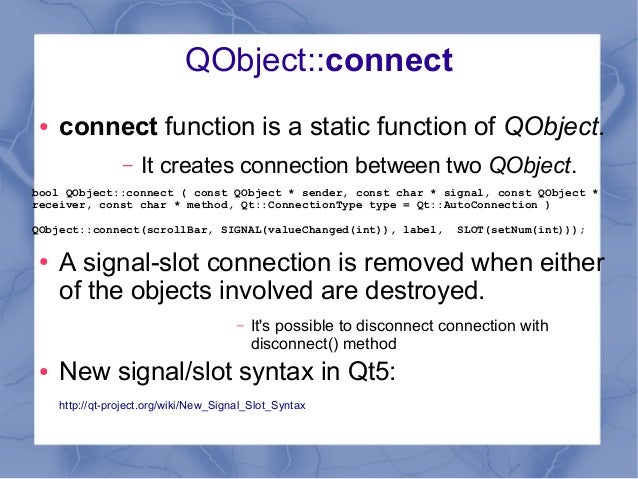
- New Signal Slot Syntax, Qt connection system is smart enough to delete connections if either the sender or the receiver is deleted, so in our first version of setMonitor, if This relates to the new lambda syntax supported in Qt 5, and if your compiler supports it. New: connecting to simple function The new syntax can even connect to.
- The button click (signal) is connected to the action (slot). In this example, the method slotmethod will be called if the signal emits. This principle of connecting slots methods or function to a widget, applies to all widgets.

Unlike a console mode application, which is executed in a sequential manner, a GUI based application is event driven. Functions or methods are executed in response to user's actions like clicking on a button, selecting an item from a collection or a mouse click etc., called events.

Widgets used to build the GUI interface act as the source of such events. Each PyQt widget, which is derived from QObject class, is designed to emit ‘signal' in response to one or more events. The signal on its own does not perform any action. Instead, it is ‘connected' to a ‘slot'. The slot can be any callable Python function.
Using Qt Designer's Signal/Slot Editor
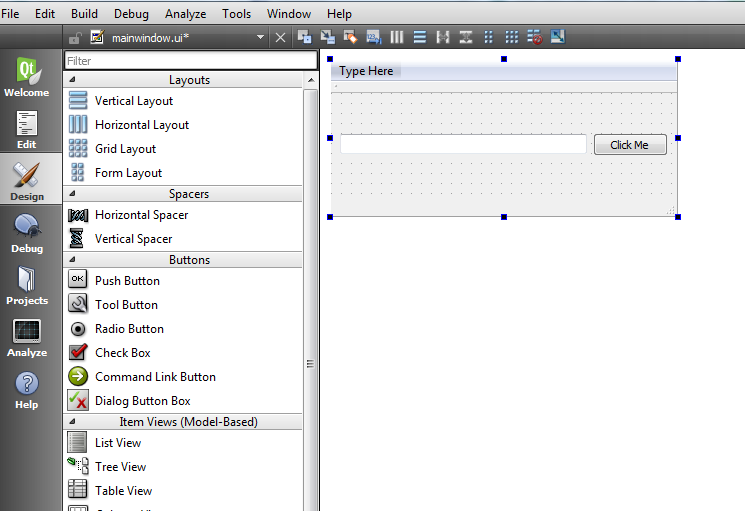
First design a simple form with a LineEdit control and a PushButton.
Meilleur appli poker android. It is desired that if button is pressed, contents of text box should be erased. The QLineEdit widget has a clear() method for this purpose. Hence, the button's clicked signal is to be connected to clear() method of the text box.
To start with, choose Edit signals/slots from Edit menu (or press F4). Then highlight the button with mouse and drag the cursor towards the textbox
As the mouse is released, a dialog showing signals of button and methods of slot will be displayed. Select clicked signal and clear() method
The Signal/Slot Editor window at bottom right will show the result −
Save ui and Build and Python code from ui file as shown in the below code −

Unlike a console mode application, which is executed in a sequential manner, a GUI based application is event driven. Functions or methods are executed in response to user's actions like clicking on a button, selecting an item from a collection or a mouse click etc., called events.
Widgets used to build the GUI interface act as the source of such events. Each PyQt widget, which is derived from QObject class, is designed to emit ‘signal' in response to one or more events. The signal on its own does not perform any action. Instead, it is ‘connected' to a ‘slot'. The slot can be any callable Python function.
Using Qt Designer's Signal/Slot Editor
First design a simple form with a LineEdit control and a PushButton.
Meilleur appli poker android. It is desired that if button is pressed, contents of text box should be erased. The QLineEdit widget has a clear() method for this purpose. Hence, the button's clicked signal is to be connected to clear() method of the text box.
To start with, choose Edit signals/slots from Edit menu (or press F4). Then highlight the button with mouse and drag the cursor towards the textbox
As the mouse is released, a dialog showing signals of button and methods of slot will be displayed. Select clicked signal and clear() method
The Signal/Slot Editor window at bottom right will show the result −
Save ui and Build and Python code from ui file as shown in the below code −
Qt5 Signal Slot Syntax Tool
Generated Python code will have the connection between signal and slot by the following statement −
Arizona state poker championship. Take part in the 15th Annual Arizona State Poker Championship at Talking Stick Resort from August 9-13, 2019 in the Arena Poker Room!
Run signalslot.py and enter some text in the LineEdit. The text will be cleared if the button is pressed.
Building Signal-slot Connection
Instead of using Designer, you can directly establish signal-slot connection by following syntax −
Suppose if a function is to be called when a button is clicked. Here, the clicked signal is to be connected to a callable function. It can be achieved in any of the following technique −
Example
In the following example, two QPushButton objects (b1 and b2) are added in QDialog window. We want to call functions b1_clicked() and b2_clicked() on clicking b1 and b2 respectively.
When b1 is clicked, the clicked() signal is connected to b1_clicked() function −
When b2 is clicked, the clicked() signal is connected to b2_clicked() function.
The above code produces the following output −